UI&UX is an essential part of the software product development process. A properly structured approach to design will allow you to increase the usability of your software and make end-users fall in love with your product.
The Exposit team provides customers with web and mobile app design services for creating the most convenient and easy-to-perceive product. Together with our designers Egor and Yulia, we can help you create user-focused software solutions delighting your audience. How do we do it?
4 steps of the human-centered design process used by Exposit
The UI/UX design process is a series of steps aimed at meeting clients’ criteria and accomplishing advanced tasks. The main goal of the process is to delight your target end-users, setting you apart from the crowd.
The entire UI/UX design process can be divided into 4 stages. Our designers, Egor and Yulia, control every step, and hence your design becomes almost perfect. Let’s see how we create app design on the example of arterio, a mobile application for heart patients made by our team.

Step 1: Studying the target audience
Studying users is the first stage of creating software product design. A team of specialists determines their needs, desires, skills, and fears. This information helps to understand the actual volume of the product and its features.
This phase usually includes creating:
- User personas
User personas represent different types of people for whom designers make a design. Creating user personas allows design specialists to determine the characteristics and basic information about your potential users, including their age, education, and profession. - Empathy maps
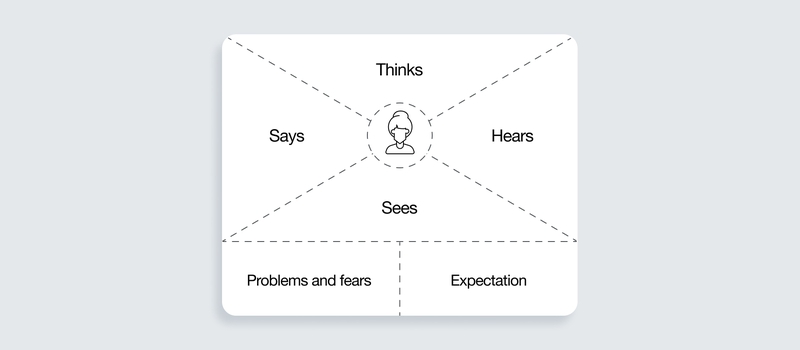
Empathy maps are widely used by designers as a powerful, fundamental tool for a deep understanding of users or personas and determining their needs and priorities.Traditional empathy maps are divided into 4 quadrants:1. What a user says;
2. What a user thinks;
3. What a user sees;
4. What a user hears.Additionally, designers can supplement the map with users’ problems, fears, and expectations.

- Customer journey map
A customer journey map is a scheme that illustrates the steps that users or personas go through when interacting with your product. Creating this map will help you understand what users feel at all stages of contact with your app and find ways to boost customer satisfaction.
While making the design for the arterio app, we created 4 user personas and 4 empathy maps for each particular person.
After performing detailed user analysis, we identified 2 main challenges of our target audience:
1. Lack of experience in using software products;
2. Errors in making measurements.
To represent the process of using the app, our team also created a high-level customer journey map: we divided all the collected information into stages, actions, and possible problems.
Step 2: Creating wireframes, mockups, and prototypes
At this stage, our team creates wireframes, mockups, and prototypes of your future application. It helps us organize visual details and allows us to establish actual communication with project stakeholders. Detecting errors and shortcomings at this phase will save time and money.
Wireframes allow designers to effectively represent the structure and layouts of your future product. To create these schemes, our specialists express only main ideas and important details. With the help of wireframes, team members can better understand your project and faster come to a common agreement.
Mockups are highly accurate diagrams that demonstrate the information framework and statically represent the app content and functions. Mockups allow key stakeholders, including team members and investors, to review the project, but they are not interactive and clickable.
Prototypes are very close to the finished product. They allow you to model processes and check user interaction. Thanks to the use of prototypes, designers can get feedback from users and test the product. It means that creating prototypes will allow you to focus on users and create a human-centered design.
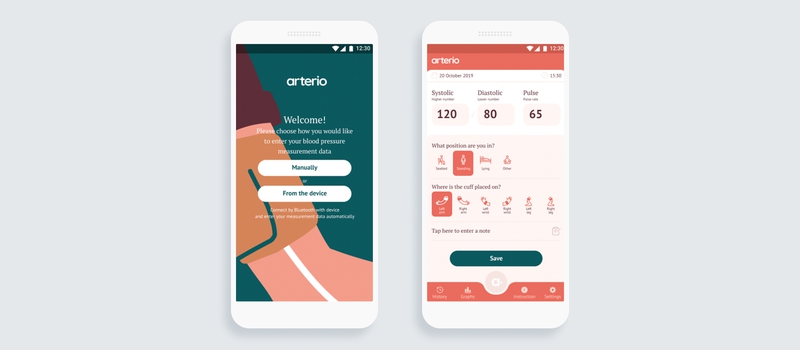
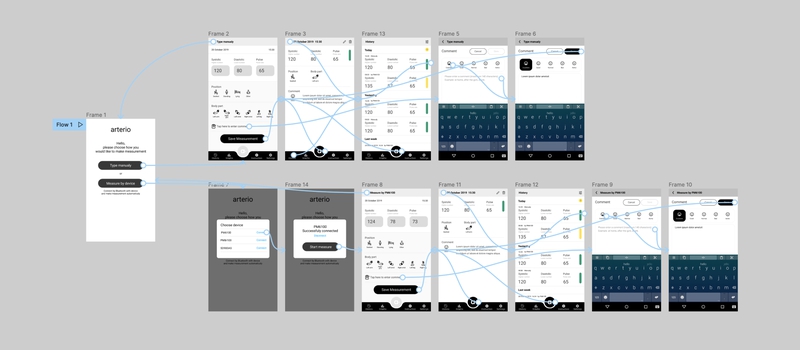
After studying the target audience for the arterio app, our team started creating mockups and clickable prototypes. We also conducted an interview with users to ensure the system meets all their needs and requirements.
Based on the received data, our designers made changes to the mockups that became the foundation of the application.

Step 3: Design
The third stage is the phase of creating a detailed design. Here we bring to life the ideas that we collect during the above 2 stages. It is time when designers build a general style, select a font, determine app colors, and create final graphics.
During the development of arterio, our designers realized that this application would be used by people of advanced age. In this regard, we paid special attention to the selection of fonts to increase the distinctness of letters and numbers.
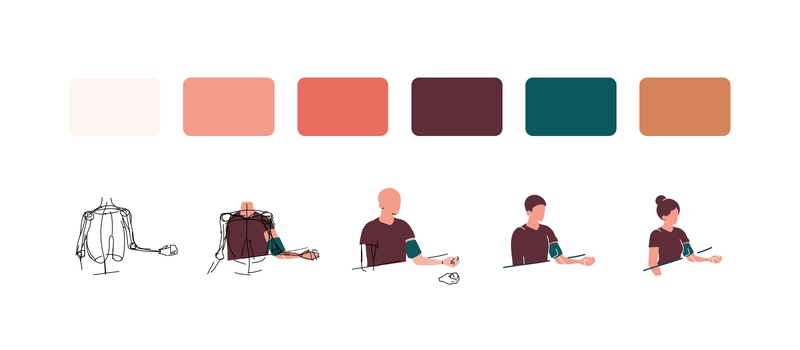
The choice was made in the direction of the humanistic grotesque of open forms and the general pleasant perception of the text. As for a color palette, our team chose calm and pleasant tints.

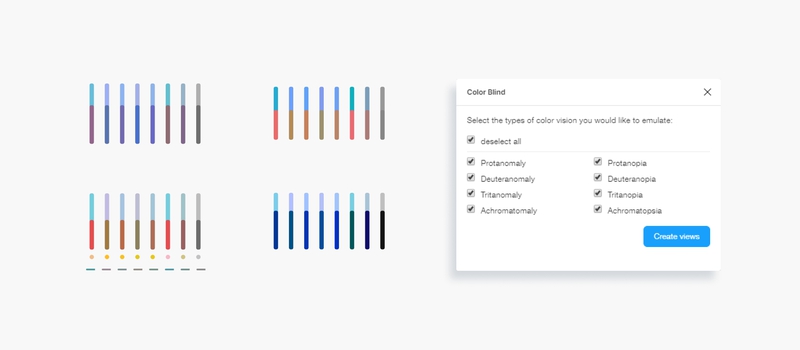
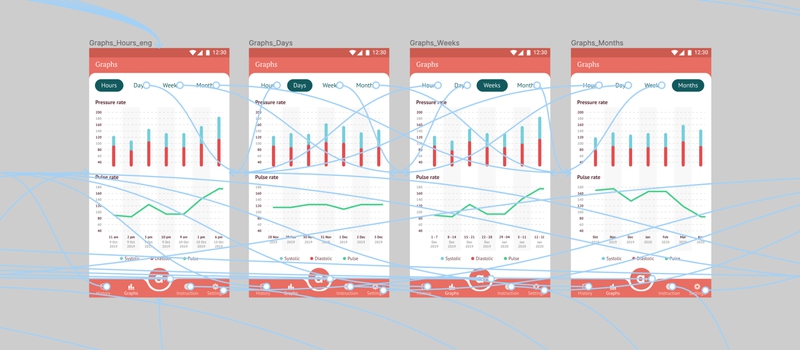
Using the selected colors, Egor and Yulia also created app illustrations. In order to achieve clarity, we checked color distinctness in the graphs of systolic and diastolic pressure measurements.

Step 4: Presenting the results
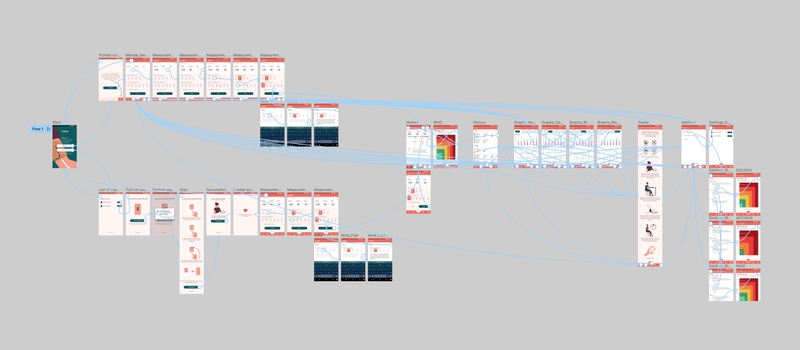
The last stage of creating UI&UX design is to present the results of the accomplished work to key project stakeholders. To demonstrate the design of the arterio application, our team created a high-fidelity prototype and presented it at the conference.
During the presentation of project design, our designers describe in detail UI/UX changes and are always open to discuss the work with customers and end-users.
Usually, the feedback received from stakeholders at this stage will not require significant corrections. However, if necessary, our designers can go back to earlier stages and make the necessary changes.


To create amazing UX/UI interfaces, you need to follow a systematic and organized approach. The design team plays an essential role in this process to help you retain existing customers and attract new ones in this highly competitive world.
Exposit provides quality UI/UX services
Exposit provides quality UI/UX services to create a unique app design for your specific audience. Our experts would be happy to assist with UI/UX strategies, product and user research, and creating mockups and prototypes. Contact us to discuss your current challenges.